Như mình đã đề cập trong bài viết “Những kỹ năng cần thiết trong khoa học dữ liệu”, mô tả dữ liệu bằng hình ảnh (Data Visualization) là một trong những kỹ năng quan trọng cần có, đặc biệt đối với nhà phân tích dữ liệu (Data Analyst) và nhà khoa học dữ liệu (Data Scientist).
Bài hôm nay, mình xin được giới thiệu khái quát về Data Visualization và một số nguồn tài liệu tham khảo để các bạn có thể tự học và nâng cao kỹ năng này.
Data Visualization là gì?
Data Visualization có thể hiểu là việc biểu diễn số liệu bằng hình ảnh và đồ thị trực quan nhằm giúp truyền đạt thông tin hiệu quả hơn. “Hiệu quả hơn” là vì phần lớn mọi người tiếp nhận thông tin qua hình ảnh nhanh hơn và nhớ lâu hơn so với một loạt chữ và con số. Hơn nữa, việc biểu diễn thông tin qua đồ thị trực quan thể hiện tốt hơn mối liên hệ giữa các yếu tố với nhau.
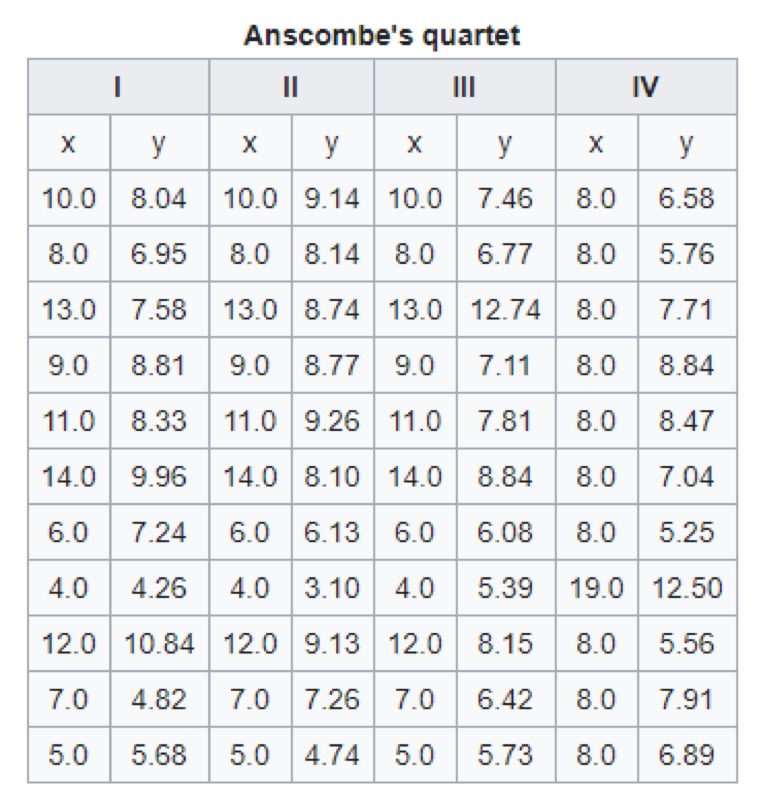
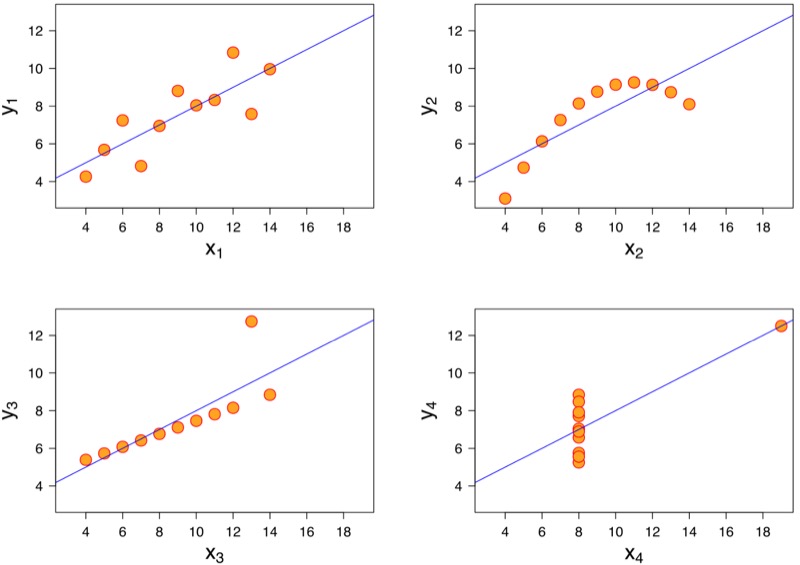
Một ví dụ rất hay về tính hiệu quả của Data Visualization là bộ dữ liệu Anscombe’s quartet:

Bộ dữ liệu này bao gồm 4 tập dữ liệu có các chỉ số thống kê cơ bản giống hệt nhau:
- Giá trị trung bình của x: 9
- Giá trị trung bình của y: 7.5
- Hệ số tương quan giữa x và y: 0.816
- Phương trình hồi quy tuyến tính: y = 3.0 + 0.5 * x
Tuy nhiên, khi vẽ đồ thị giữa x và y (hình minh họa bên dưới) thì 4 tập dữ liệu trên lại hoàn toàn khác biệt. Rõ ràng, nếu chỉ nhìn vào các con số trong bảng thống kê dữ liệu mà không có hình ảnh minh họa, sẽ khó nhận ra được sự khác biệt này.

Một số nguồn tài liệu
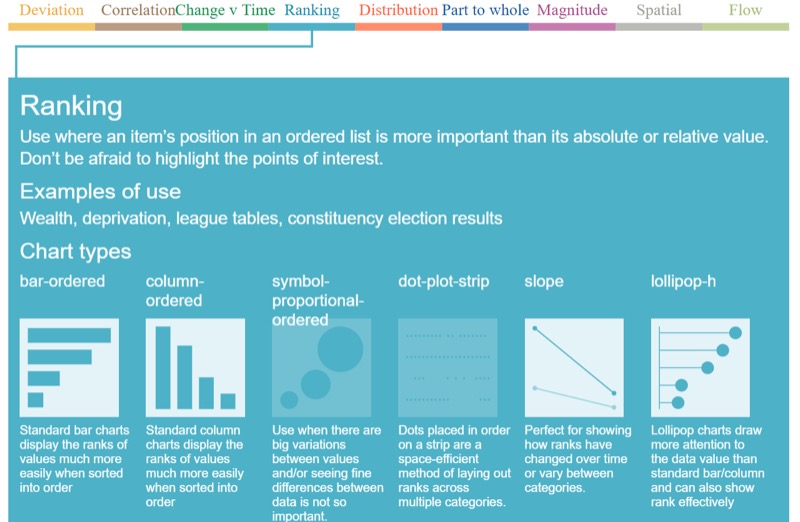
1. Tra cứu nhanh với Visual Vocabulary
Nếu bạn có dữ liệu trong tay mà chưa biết chọn đồ thị nào cho phù hợp thì có thể tham khảo Visual Vocabulary, một thư viện đồ thị trực quan của nhóm thiết kế đồ họa tại Financial Times, một thời báo kinh tế nổi tiếng trên thế giới. Thư viện này tổng hợp các loại đồ thị cho từng mục đích khác nhau nên rất tiện để tra cứu nhanh dạng đồ thị thích hợp cho thông tin bạn cần truyền tải. Thư viện này có cả phiên bản tĩnh Visual Vocabulary GitHub và phiên bản tương tác trực tiếp Visual Vocabulary Interactive nên rất tiện cho việc tra cứu.

2. Tham khảo Websites về Visualization
FlowingData
Đây là một website cung cấp các khóa học và bài hướng dẫn về đồ thị trực quan. Đặc biệt có phần gợi ý và hướng dẫn làm Visualization tương đối hay mà lại miễn phí (mình hay dùng nhất phần này). Tuy nhiên để truy cập được tất cả nội dung của trang web như các khóa học thì cần trả phí thành viên khoảng 100 USD/ năm.

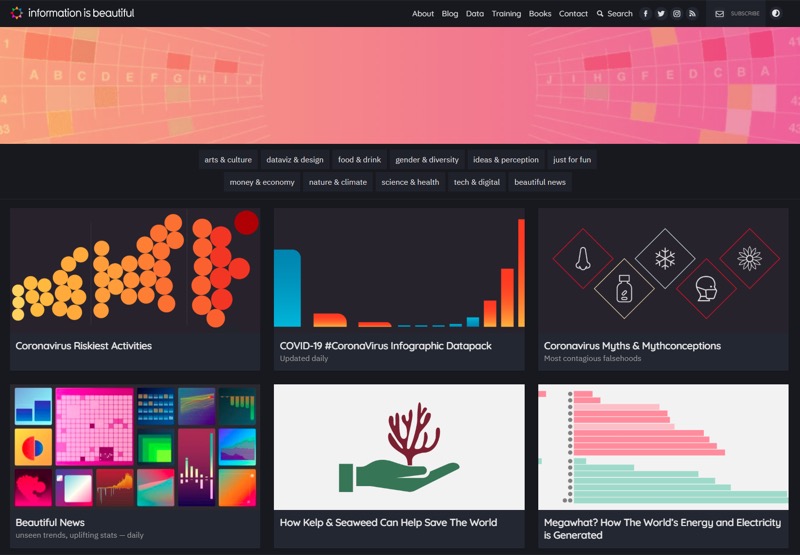
Information is Beautiful Blog
Đây là một blog chia sẻ những đồ thị trực quan được xây dựng từ dữ liệu thực tế nên khá gần gũi và dễ hiểu. Hơn nữa, các đồ thị thường có chất lượng cao về cả bố cục và hình ảnh nên sẽ là một nguồn tham khảo rất tốt, đặc biệt hữu ích nếu các bạn làm về bảng giao diện số (dashboards) hoặc đồ họa thông tin (infographic).

3. Tạo nền tảng kiến thức với việc Đọc sách
Bên cạnh các blogs thì sách là một nguồn tham khảo tốt về những khái niệm và nền tảng cơ bản. Có lẽ không quá khó để tìm các cuốn sách về Visualization, ở đây mình chỉ xin giới thiệu một cuốn mình đã từng đọc và thấy hữu ích: “Information Dashboard Design: Displaying Data for At-a-glance Monitoring” by Stephen Few.

Đúng như tên gọi – “Thiết kế bảng thông tin giao diện số”, cuốn sách tập trung chủ yếu vào việc xây dựng bảng giao diện số một cách rõ ràng và thuyết phục nhất. Trong đó, cuốn sách cung cấp kiến thức căn bản về những yếu tố ảnh hưởng đến cách nhận thức trực quan của con người, những sai lầm thường gặp và các loại bảng giao diện số phổ biến.
Tạm kết
Mặc dù là một trong những kỹ năng cần thiết trong ngành khoa học dữ liệu, Data Visualization thường không được đánh giá cao vì nó không quá phức tạp như học thuật toán hay lập trình. Tuy nhiên, đây là một phần không thể thiếu để giúp bạn “hiểu” về dữ liệu trước khi làm các bước cao siêu hơn. Không những thế, thuật toán có phức tạp như thế nào cũng sẽ có lúc bạn cần phải trình bày kết quả phân tích của mình cho người khác, và những đồ thị trực quan sẽ hỗ trợ rất tốt cho việc đó.
Nhìn chung, “không quá phức tạp” thực ra là một điểm cộng, vì chỉ cần một thời gian ngắn, bạn có thể học và áp dụng kỹ năng về Data Visualization để nâng cao chất lượng những sản phẩm trực quan mà bạn đang có.





Leave a comment